
Personal Webspace Example
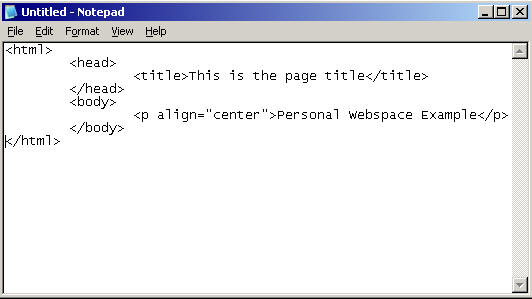
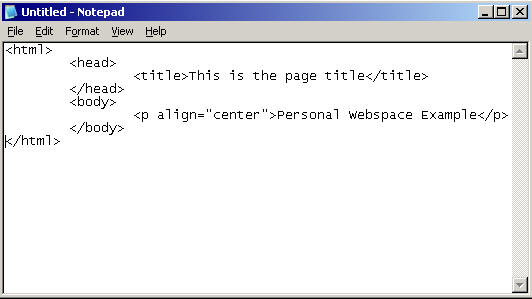
WebPages are designed with HTML (Hypertext Markup Language). HTML pages can be created with an HTML Editor such as FrontPage or Dreamweaver. It can also be written by hand using a simple text editor like Notepad. HTML uses tags to identify the different components in a page. A page begins with the tag <html> and ends with </html>. Proper pages will also include a <head></head> element to enclose the <title></title>. The body is enclosed in <body></body> and paragraphs are divided by <p></p>. Below is an example.

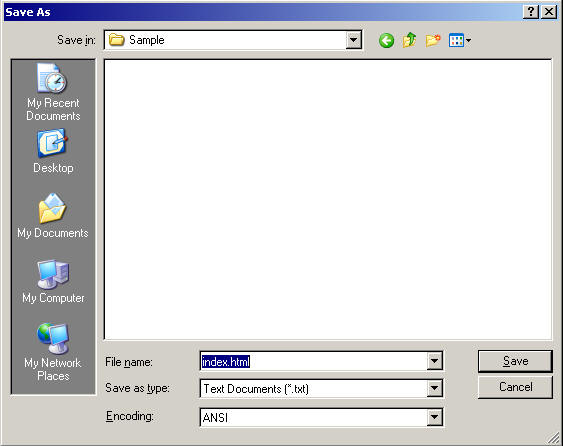
Save this page to your computer as an HTML file by using the HTML extension.

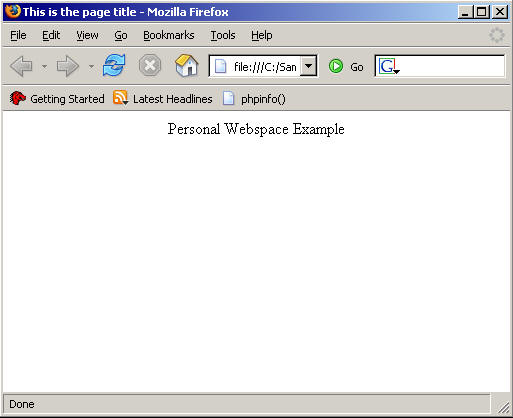
This page will display like

Now that you have created your webpage you can upload it to your personal webspace by using your favorite FTP client. Below is an example using Internet Explorer
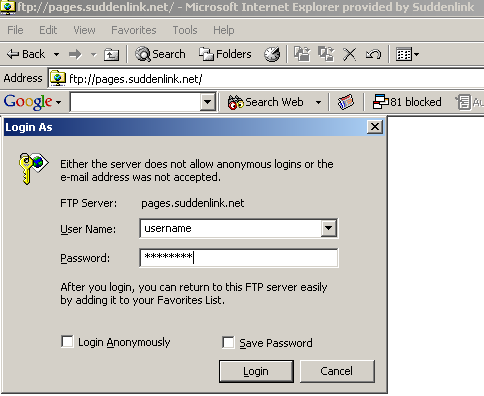
| In the address bar put in ftp://pages.suddenlink.net. The username and password box will open. Enter the username and password that you have created. (It will be the same as your email username and password.) |
 |
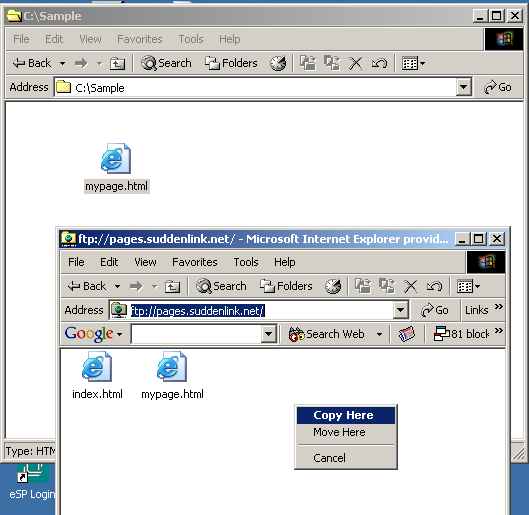
| Internet Explorer will display like a Windows Explorer window. You can copy files to your webspace just like you would copy them on your computer. The home page or first page must be named index.html. |
 |
You can now view your page by browsing to http://pages.suddenlink.net/<yourvanityname> and it will display your page.